-
[HTML] ch05_s04 ~ ch05_s14 import,tags, class, id, complex, group, descendant, child, attribute, a[학원] yo-ons coding/[HTML] Summary&Example 2021. 7. 14. 10:27
ch05_s04 ~ ch05_s14
import,tags, class, id, complex, group, descendant, child, attribute, a
s04_import

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>import</title> <!-- 외부 파일을 링크하고 별도로 style 태그로 페이지에 스타일을 줄 수도 있지만 link 태그를 사용하지 않고 style 태그안에 @import를 이용해서 외부 스타일 파일을 링크할 수 있음 --> <!-- <link rel="stylesheet" href="style.css" type="text/css"> embedding, link 콜라보 방식--> <style type="text/css"> @import url('style.css'); h1{ color:gray; } h2{ color:orange; } </style> </head> <body> <h1>import 하기</h1> <h2>봄</h2> <span>여름</span> </body> </html>
s05_tags

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>태그 선택자</title> <style type="text/css"> /* font-family: 속성의 값으로는 구체적인 글자체의 이름을 지정하며 만약 여러개의 글자체를 지정하고자 할 때는 , 로 구분하여 글자체 열거 명조체, 굴림체, 궁서체 등 구체적인 글자체 이외에 다음 값을 사용하여 폰트의 종류를 값으로 지정 값 설명 serif 명조 계열 글자체 sans-serif 고딕 계열 글자체 cursive 필기체 fantasy 장식이 되어 있는 글자체 monospace 일정한 공간으로 되어 있는 글자체 font-style 값 설명 italic 이탤릭체 oblique 이탤릭체 font-variant 값 설명 small-caps 작은 대문자로 변환 일괄지정 font 예) font:font-style 값 font-weight 값 font-variant 값 font-size 값/line-height 값 font-family 값 .font {font: italic small-caps 700 30pt/50pt serif} */ /*태그 선택자: 태그명을 통해서 동일한 이름의 태그 선택*/ /*span태그: 글자가 써있는 부분이 영역, p태그, div: 한 줄이 영역 */ span{ font-family:serif; /*글꼴지정*/ font-size:20pt; /*글자 크기 지정*/ background:yellow /*배경색 지정*/ } p{ font-size:25pt; background:pink; } </style> </head> <body> <span>무더위가 기승을 부린다</span> <p>가을이 빨리 왔으면...</p> <span>겨울에는 눈이 많이 온다.</span> </body> </html>
s06_class

<!-- '.': 클래스선택자 ' ': 공백으로 여러개의 클래스 적용 가능(,아니고 공백) --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>클래스 선택자</title> <style type="text/css"> /*복수의 태그에 클래스 선택자를 지정할 수 있음*/ .ft{ color:blue; /*글자색*/ background:yellow /*배경색*/ } .sp{ font-size:30pt; /*글자의 크기*/ } </style> </head> <body> <div class="ft">기분 좋은 하루</div> <br> <span class="ft">7월의 무더위</span> <br> <!-- 공백을 구분자로 여러개의 클래스를 적용할 수 있음 --> <p class="ft sp">서울에서 부산까지</p> <br> <span class="sp">바다 여행</span> </body> </html>
s07_id

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>아이디 선택자</title> <style type="text/css"> /*아이디 선택자는 문서에서 한 번만 적용*/ #ft {font-size: 30pt;color:blue;background:yellow;} #sp {font-size:25pt;color:red;background:pink;} #dv {font-size:15pt;color:white;background:black;} #dm {font-size:35pt;color:white;background-color:green;} </style> </head> <body> <!-- id태그는 중복 사용 x 한 번씩만 사용해야 한다. --> <div id="ft">오늘은 맑은 날씨가 계속 이어집니다.</div> <br> <span id="sp">12월에는 눈이 많이 내립니다.</span> <br> <p id="dv">즐거운 하루</p> <br> <span id="dm">여름 여행</span> </body> </html>
s08_complex

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>태그 선택자와 클래스 선택자 연계</title> <style type="text/css"> .item{ color:orange; } .item2{ color:pink; } h1.item{ color:blue; background-color:skyblue; } </style> </head> <body> <h1 class="item">하늘</h1> <h1 class="item2">바다</h1> <h1>별</h1> <span class="item">비행기</span> </body> </html>
s09_complex

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>태그 선택자와 아이디 선택자 연계</title> <style type="text/css"> h1{ color:green; background:gray; } h1#target{ color:pink; background:red; } </style> </head> <body> <h1 id="target">가을</h1> <h1>별</h1> <span>바다</span> </body> </html>
s10_group

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>그룹선택자 - 동일 스타일을 태그에 적용</title> <style type="text/css"> /*그룹 지정은 여러개의 태그에 동일한 스타일을 적용하고 싶을 때 태그를 가리키는 선택자들을 ,로 나열해서 지정하는 방식*/ h1,p{ font-size:20pt; background:yellow; } </style> </head> <body> <h1>여러개의 태그를 동시에 선택</h1> <span>가을이 빨리 왔으면</span> <p>한 여름에 소나기</p> </body> </html>
s11_descendant

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>후손 선택자</title> <style type="text/css"> /*공백 선택자를 이용하여 지정한 후손 태그와 일치하는 모든 태그를 선택함*/ body div {border:3px solid blue;} </style> </head> <body> <div> <ul> <li>사과</li> <li>바나나</li> <li>토마토</li> <li>멜론</li> </ul> <div>하늘</div> </div> <p> <span>하하</span> </p> </body> </html>
s12_child

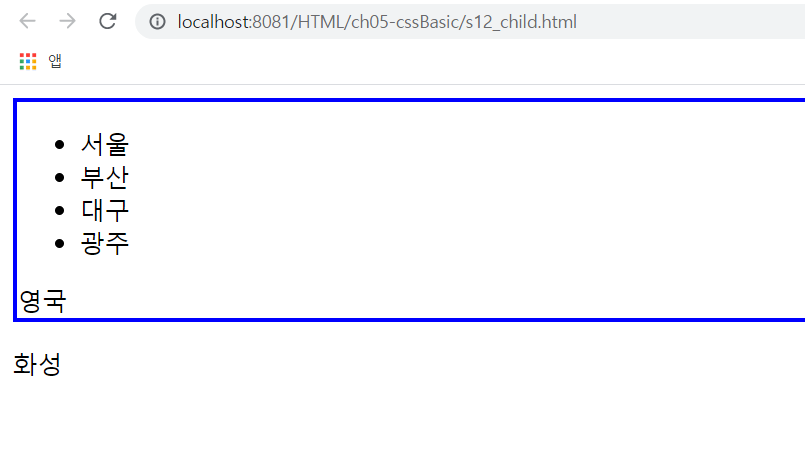
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>자식 선택자(직계 자식만을 의미함)</title> <style type="text/css"> /*지정한 자식 태그만 선택*/ body > div {border:3px solid blue;} </style> </head> <body> <div> <ul> <li>서울</li> <li>부산</li> <li>대구</li> <li>광주</li> </ul> <div>영국</div> <!-- 자식의 자식이라 영국엔 border처리 안됨 --> </div> <p> <span>화성</span> </p> </body> </html>
후손 vs 자식

s13_attribute

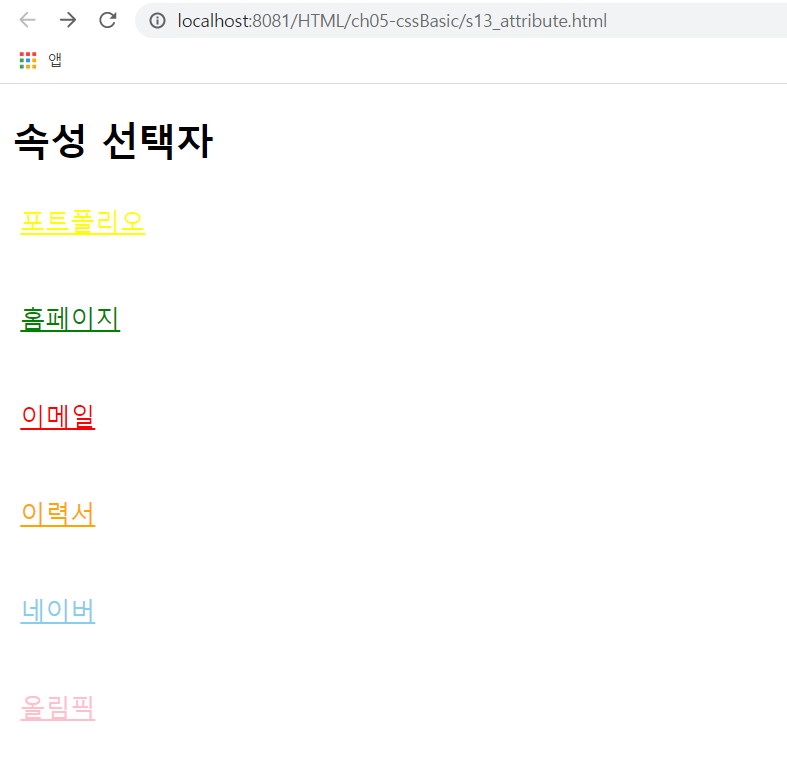
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>속성선택자</title> <style type="text/css"> /* 속성선택자 선택자 형태 설명 요소[속성] 특정 속성을 가지고 있는 태그를 선택 요소[속성=값] 속성 안의 값이 특정 값과 같은 태그를 선택 요소[속성~=값] 속성 안의 값이 특정 값을 단어로써 포함하는 태그를 선택 요소[속성^=값] 속성 안의 값이 특정 값으로 시작하는 태그를 선택 요소[속성$=값] 속성 안의 값이 특정 값으로 끝나는 태그를 선택 요소[속성*=값] 속성 안의 값이 특정 값을 포함하는 태그를 선택 */ a{ padding:5px; margin-bottom:10px; display:block; } a[title]{color:yellow;} a[title="홈페이지"]{color:green;} /*공백으로 구분되어 있는 값(단어)를 검색*/ a[title~="email"]{color:red;} a[title^="resume"]{color:orange;} a[href$=".com"]{color:skyblue;} /* 글자 안에 포함된 값(글자 일부)을 검색 */ a[href*="daum"]{color:pink;} </style> </head> <body> <h2>속성 선택자</h2> <a href="index.html" title="포트폴리오">포트폴리오</a> <br> <a href="index.html"title="홈페이지">홈페이지</a> <br> <a href="index.html" title="contact email link">이메일</a> <br> <a href="index.html" title="resume-link">이력서</a> <br> <a href="http://naver.com" title="네이버로 이동">네이버</a> <br> <a href="http://www.daum.net" title="다음으로 이동">올림픽</a> </body> </html>
s14_a

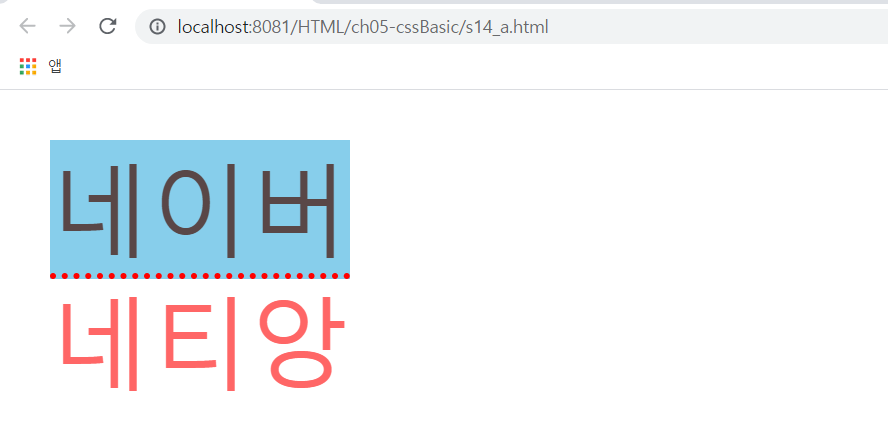
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>가상클래스</title> <style type="text/css"> /* 가상클래스 선택자 형식 설명 :hover 마우스 커서가 링크에 올라가 있는 상태 :active 마우스 커서를 클릭한 순간부터 놓기 직전까지 상태 :link 링크를 클릭하지 않는, 그냥 링크되어 있는 상태(방문한 적 없는 상태) :visited 링크를 눌러서 방문한 후 상태 */ a:link{ text-decoration:none; color:rgb(255,102,102); } a:visited{ text-decoration:none; color:rgb(89,71,71); } a:hover{ border-bottom:1px dotted rgb(255,0,0); background-color:skyblue; } a:active{ text-decoration:none; color:white; background-color:black; } </style> </head> <body> <a href="https://www.naver.com">네이버</a> <br> <a href="https://www.netian.com">네티앙</a> </body> </html>그림 및 내용 참고: 국비 교육 수업
'[학원] yo-ons coding > [HTML] Summary&Example' 카테고리의 다른 글
[HTML] ch07-cssList_s01~s05 list (0) 2021.07.14 [HTML] ch06_s01~ch09 decoration, align, indent, spacing, transform, white_space, shadow, overflow (0) 2021.07.14 [HTML] ch04_s01 ~ ch05_s03 semantic, inline, embedding, link, style (0) 2021.07.13 [HTML] ch01_s12~ch03_s03 iframe, form, video, audio (0) 2021.07.13 [HTML] ch01_s11 이력서 실습 (0) 2021.07.13