-
[HTML] ch11_s01~ch13_s01 table, rotate, scale, skew,translate,media[학원] yo-ons coding/[HTML] Summary&Example 2021. 7. 16. 12:53
ch11_s01~ch13_s01 table, rotate, scale, skew,translate,media
ch11-cssTable
s01_table
에러나서 추후 수정
ch12-transform
s01_rotate

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rotate</title> <style type="text/css"> /* rotate(각도): 요소를 지정한 각도만큼 회전 시킴. 각도는 도(degree)를 사용하거나 라디안 값을 사용 */ .myphoto{ position:absolute; left:50px; top:70px; transform:rotate(15deg); } </style> </head> <body> <img class="myphoto" src="../images/cross.jpg"> </body> </html>
s02_scale

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>scale</title> <style type="text/css"> /* scale(sx,sy): 가로로 sx만큼, 세로로 sy만큼 확대, sy값이 지정되지 않았으면 sx값과 같다고 가정 scaleX(sx): 가로로 sx만큼 확대. scale(sx,1)과 같음 scaleY(sy): 세로로 sy만큼 확대. scale(1,sy)와 같음 */ .myphoto{ position:absolute; left:150px; top:120px; transform:scale(1.5, 1.5); } </style> </head> <body> <img src="../images/cross.jpg"> <img class="myphoto" src="../images/cross.jpg"> </body> </html>
s03_skew

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>skew</title> <style type="text/css"> /* skew(각도, 각도): 첫 번째 각도는 x축상의 왜곡을 가리키고, 두 번째 각도는 y축상에서의 왜곡 각도. 두 번째 값이 주어지지 않으면 y축에 대한 각도를 0으로 간주하여 y축으로는 왜곡이 일어나지 않음. skewX(각도): x축을 따라 주어진 각도만큼 왜곡 skewY(각도): y축을 따라 주어진 각도만큼 왜곡 */ .myphoto{ position:absolute; left:50px; top:70px; transform:skew(10deg,10deg); } </style> </head> <body> <img class="myphoto" src="../images/cross.jpg"> </body> </html>
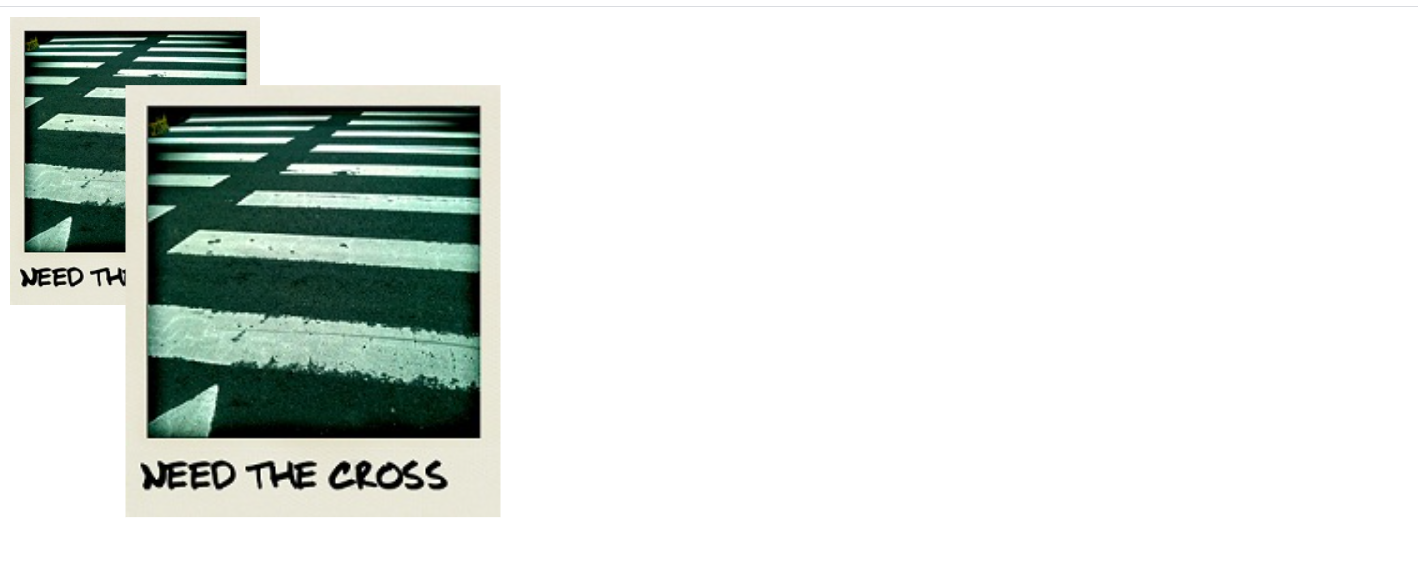
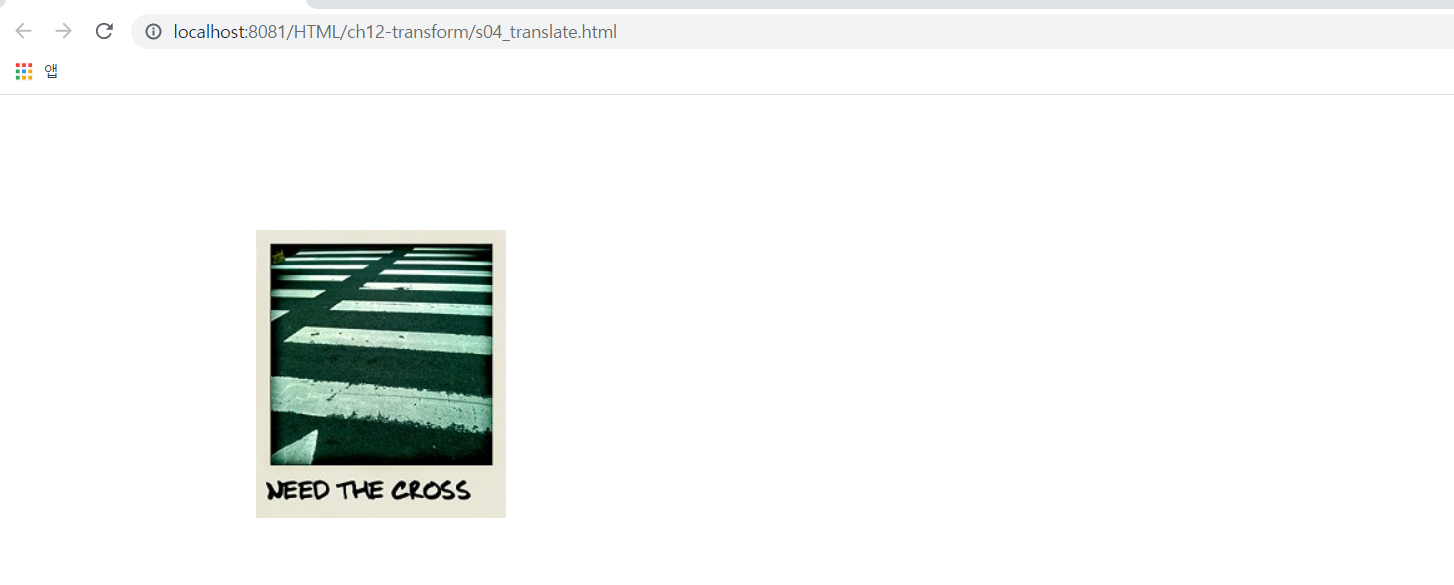
s04_translate

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>translate</title> <style type="text/css"> /* translate(tx,ty): x축으로 tx만큼, y축으로 ty만큼 이동. ty값이 주어지지 않으면 0으로 간주 translate(tx): tx값만큼 x축 방향으로 이동 translate(ty): ty값만큼 y축 방향으로 이동 */ .myphoto{ transform:translate(200px, 100px); } </style> </head> <body> <img class="myphoto" src="../images/cross.jpg"> </body> </html>
ch-13 media
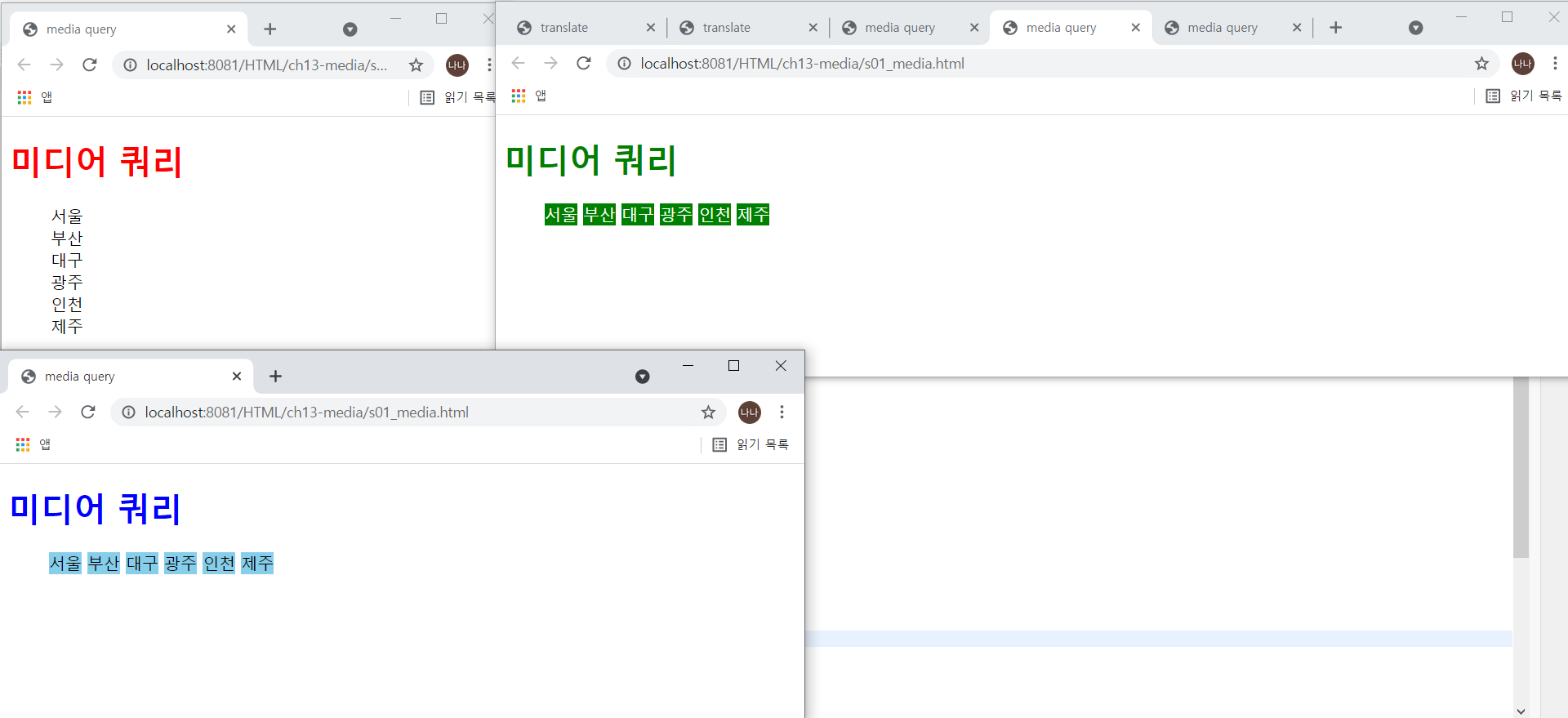
s01_media

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>media query</title> <style type="text/css"> /* 767px 이하 */ @media screen and (max-width:767px){ h1{color:red;} ul{ list-style:none; } } /* 768px ~ 991px */ @media screen and (min-width:768px) and (max-width:991px){ h1{color:blue;} ul{ list-style:none; } ul li{ display:inline; background-color:skyblue; } } /* 992px 이상 */ @media screen and (min-width:992px){ h1{color:green;} ul{ list-style:none; } ul li{ background-color:green; color:white; display:inline; } } </style> </head> <body> <h1>미디어 쿼리</h1> <ul> <li>서울</li> <li>부산</li> <li>대구</li> <li>광주</li> <li>인천</li> <li>제주</li> </ul> </body> </html>그림 및 내용 참고: 국비 교육 수업
'[학원] yo-ons coding > [HTML] Summary&Example' 카테고리의 다른 글
[HTML] ch10_s05~float응용 (0) 2021.07.16 [HTML] ch09-cssBox~ch10-cssPosition (0) 2021.07.15 [HTML] 실습2 영화 홍보 페이지 만들기 (0) 2021.07.15 [HTML] ch08-cssColor (0) 2021.07.15 [HTML] ch07-cssList_s01~s05 list (0) 2021.07.14