-
[HTML] ch09-cssBox~ch10-cssPosition[학원] yo-ons coding/[HTML] Summary&Example 2021. 7. 15. 18:24
box, border-radius, box-shadow, position-absolute,relative,fixed, z-index
ch09-cssBox
s01_box

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>박스 모델</title> <style type="text/css"> /* margin: 속성 값 4-> 상 우 하 좌 3-> 상 좌 우 하 2-> 상 하 좌 우 1-> 상 우 하 좌 padding: 속성 값 4-> 상 우 하 좌 3-> 상 좌 우 하 2-> 상 하 좌 우 1-> 상 우 하 좌 border border-style: 박스 테두리의 스타일 지정 값 dotted: 점 dashed: 점선 solid: 실선 double: 두 줄 border-width: 박스 테두리의 굵기 지정 값 thin, medium, thick border-color: 박스 테두리의 색상 지정 방향별로 테두리 지정 border-top-블라블라 border-right-블라블라 border-bottom-블라블라 border-left-블라블라 일괄지정 border: style width color */ ul{ list-style: none; /* 리스트의 점 제거 */ background:green; /* 상 우 하 좌 */ margin:10px 10px 10px 10px; /* 테두리 밖 여백 */ /* 위, 오른쪽, 아래, 왼쪽 모두 동일한 값 사용시 */ padding: 10px; /* 테두리 안 여백 */ } li{ color:red; background:yellow; margin:10px; padding:10px; } li.withborder{ border-style:dashed; /* 점선 */ border-width:medium; /* 테두리의 두께를 중간으로 설정 */ border-color:black; /* 테두리 색깔 */ } </style> </head> <body> <ul> <li>테두리가 없는 곳</li> <li class="withborder">테두리가 있는 곳</li> </ul> </body> </html>
s02_border_radius

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>border-radius</title> <style type="text/css"> p{ font-family: "돋움"; font-size:12px; line-height:20px; /* 줄간격 */ } div.rounded{ background-color:#666; color:#fff; width:250px; padding:10px; border-radius:10px; /* 모서리를 둥글게 처리 */ } </style> </head> <body> <div class="rounded"> <p> 내 그늘 아래 그림자 길어질수록 <br> 나의 어지럼증 깊어져 <br> 세상이 몇바퀴씩 곤두박질치네요 </p> </div> </body> </html>
s03_border_radius

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>border-radius(원 그리기)</title> <style type="text/css"> .circle1{ background-color:#C60; width:200px; height:200px; border-radius:100px; } .circle2{ background-color:#fff; border:3px #a72525 solid; width:200px; height:200px; border-radius:100px; } </style> </head> <body> <div class="circle1"></div> <div class="circle2"></div> <a class="circle2"></a> </body> </html>
s04_box_shadow

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>box-shadow</title> <style type="text/css"> #shadowed{ /* 그림자 효과주기 */ /* x y 블러값 색상 */ box-shadow:5px 5px 10px #000; } </style> </head> <body> <img id="shadowed" src="../images/cross.jpg" width="200" height="230"> </body> </html>
ch10-cssPosition
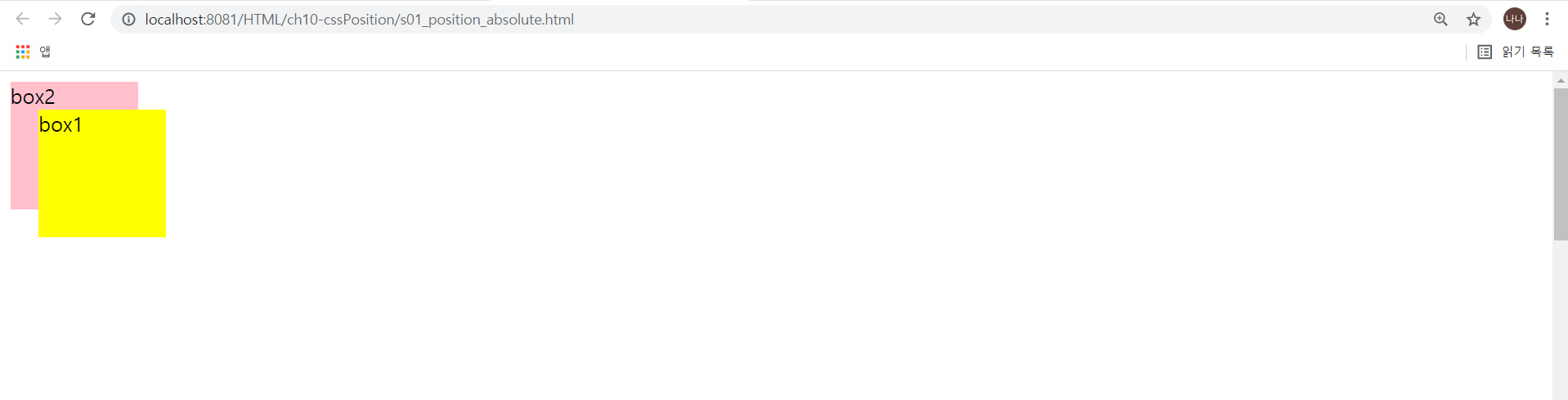
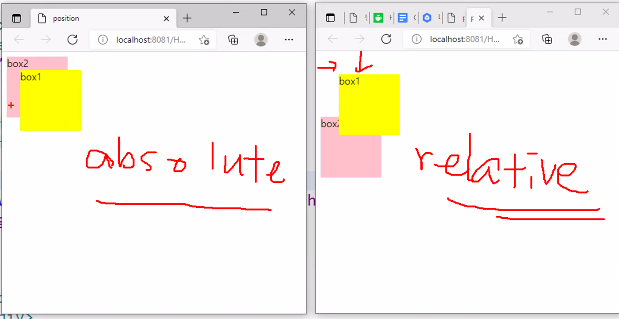
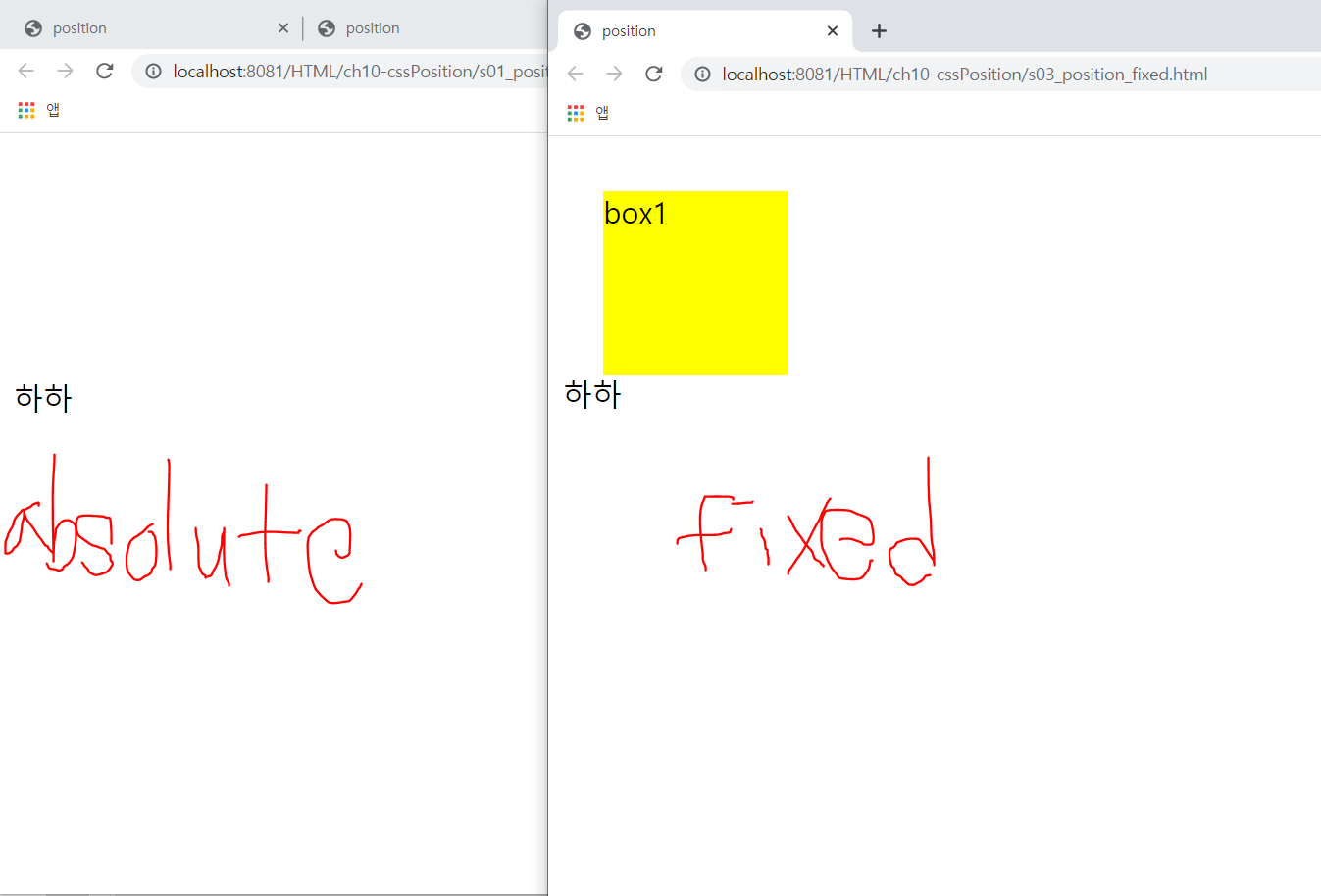
s01_position_absolute

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>position</title> <style type="text/css"> /* position의 값 relative: 상위 요소에 대한 상대 배치 absolute: 상위요소에 대한 절대 배치 fixed: 고정 위치 지정 */ #box1{position:absolute;left:30px;top:30px;width:100px;height:100px;background:yellow;} #box2{width:100px;height:100px;background:pink;} </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2</div> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> 하하 <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> 히히 <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> 호호 <br><br><br><br><br><br><br><br><br><br><br> </body> </html>
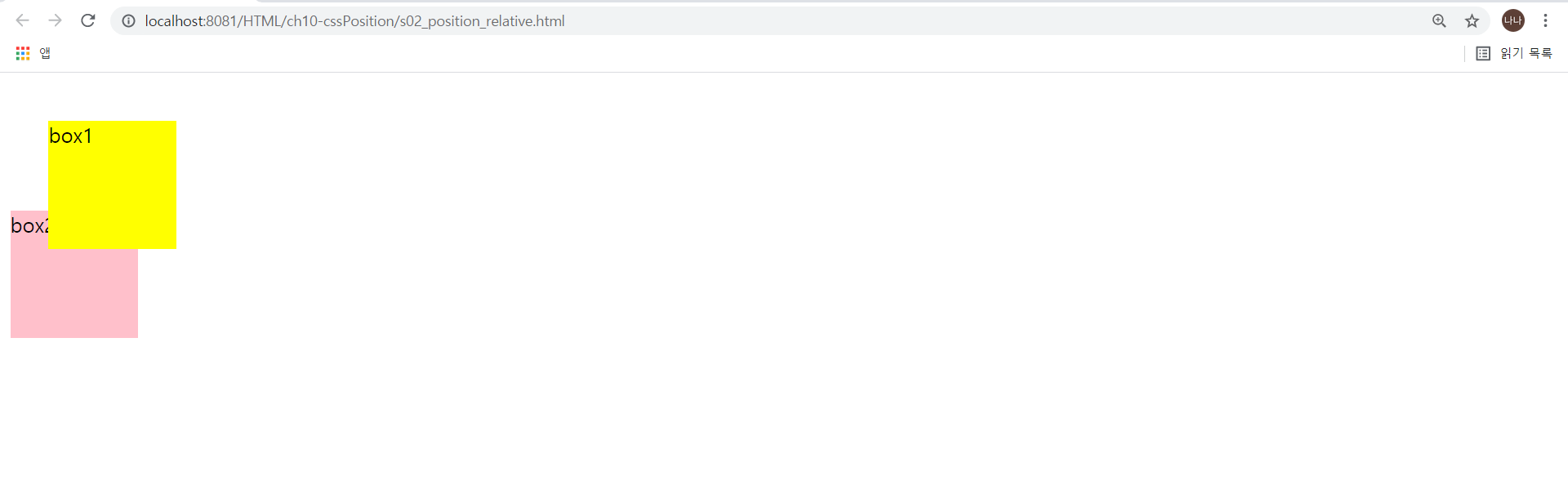
s02_position_relative

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>position</title> <style type="text/css"> /* position의 값 relative: 상위 요소에 대한 상대 배치 absolute: 상위요소에 대한 절대 배치 fixed: 고정 위치 지정 */ #box1{position:relative;left:30px;top:30px;width:100px;height:100px;background:yellow;} #box2{width:100px;height:100px;background:pink;} </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2</div> </body> </html>
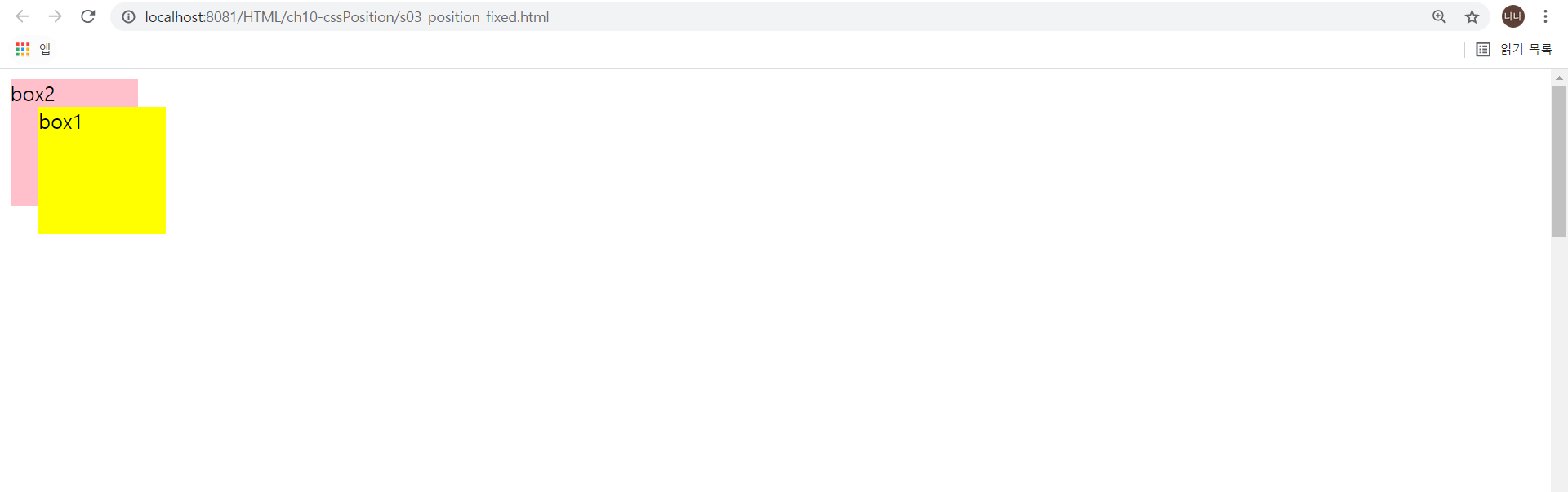
s03_position_fixed

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>position</title> <style type="text/css"> /* position의 값 relative: 상위 요소에 대한 상대 배치 absolute: 상위요소에 대한 절대 배치 fixed: 고정 위치 지정 */ #box1{position:fixed;left:30px;top:30px;width:100px;height:100px;background:yellow;} #box2{width:100px;height:100px;background:pink;} </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2</div> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> 하하 <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> 히히 <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> 호호 <br><br><br><br><br><br><br><br><br><br><br> </body> </html>
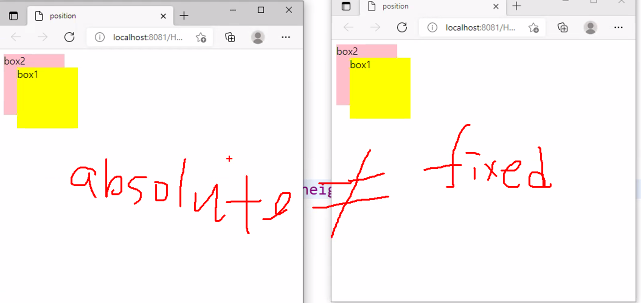
s01~03 position 비교



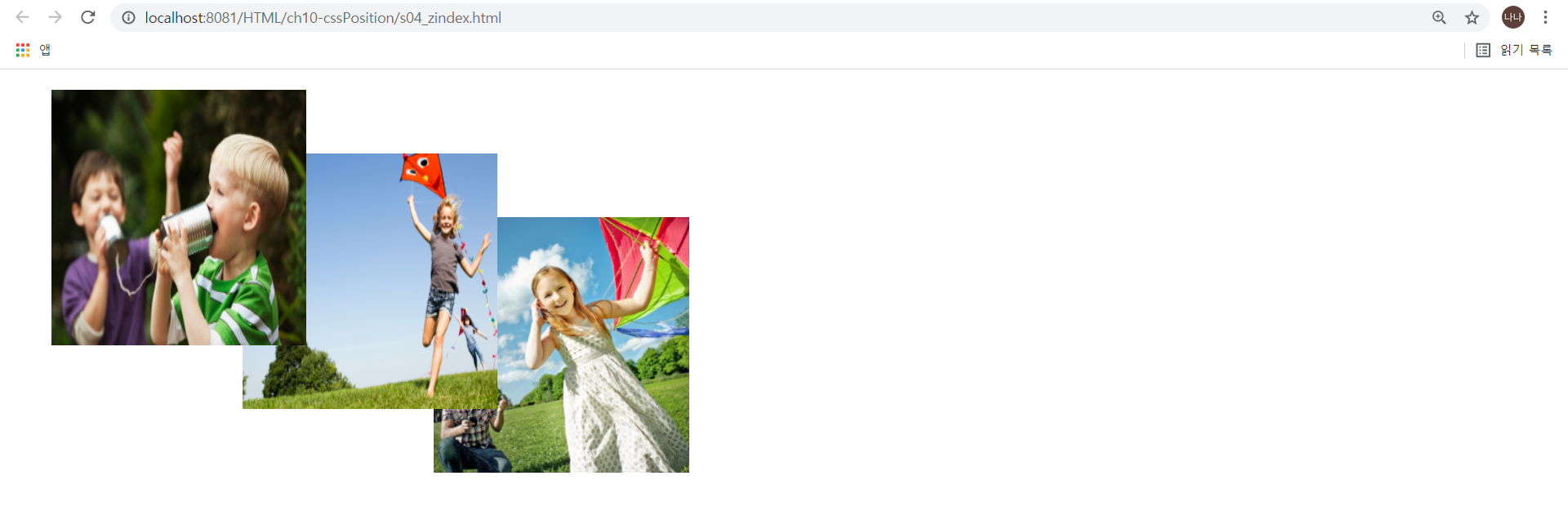
s04_zindex

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>z-index</title> <style type="text/css"> div.gallery figure{ position:absolute; } /* z-index: 요소 쌓는 순서 정하기 z-index: 숫자-> 숫자가 클수록 앞에 표시 */ #f1{ left:0; top:0; z-index:3; } #f2{ left:150px; top:50px; z-index:2; } #f3{ left:300px; top:100px; z-index:1; } </style> </head> <body> <div class="gallery"> <figure id="f1"> <img src="../images/S_1.jpg" width="200" height="200"> </figure> <figure id="f2"> <img src="../images/S_2.jpg" width="200" height="200"> </figure> <figure id="f3"> <img src="../images/S_3.jpg" width="200" height="200"> </figure> </div> </body> </html>그림 및 내용 참고: 국비 교육 수업
'[학원] yo-ons coding > [HTML] Summary&Example' 카테고리의 다른 글
[HTML] ch11_s01~ch13_s01 table, rotate, scale, skew,translate,media (0) 2021.07.16 [HTML] ch10_s05~float응용 (0) 2021.07.16 [HTML] 실습2 영화 홍보 페이지 만들기 (0) 2021.07.15 [HTML] ch08-cssColor (0) 2021.07.15 [HTML] ch07-cssList_s01~s05 list (0) 2021.07.14