-
[HTML] ch10_s05~float응용[학원] yo-ons coding/[HTML] Summary&Example 2021. 7. 16. 11:30
s05_resize

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>resize</title> <style type="text/css"> .resize{ font-size:12px; width:200px; height:50px; border:1px solid #06F; overflow:hidden; /* 가로 방향, 세로 방향 모두 사이즈 변경 가능 */ resize:both; } </style> </head> <body> </body> <div class="resize"> CSS3 속성 중 resize 속성을 이용하면 요소의 크기를 사용자가 임의대로 조절할 수 있습니다. CSS3 속성 중 resize 속성을 이용하면 요소의 크기를 사용자가 임의대로 조절할 수 있습니다. CSS3 속성 중 resize 속성을 이용하면 요소의 크기를 사용자가 임의대로 조절할 수 있습니다. </div> </html>
s06_float

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>float</title> <style type="text/css"> div#a{ background-color:pink; width:75%; float:left; } div#b{ background-color:green; width:24%; float:right; } </style> </head> <body> <div id="a">하하</div> <div id="b">호호</div> </body> </html>
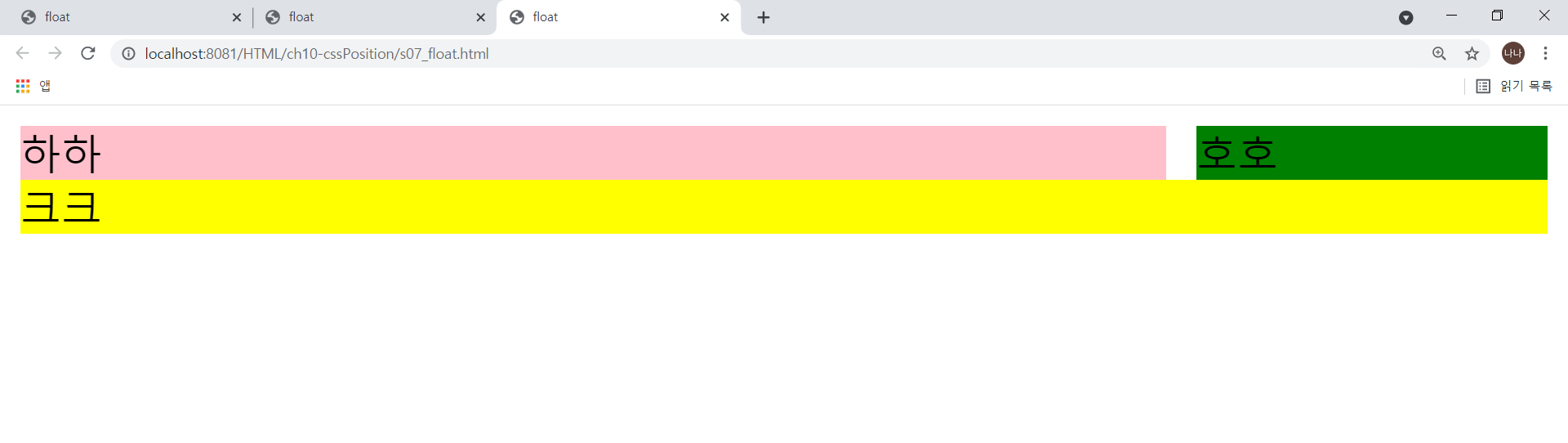
s07_float

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>float</title> <style type="text/css"> div#a{ width:75%; background-color:pink; float:left; } div#b{ width:23%; background-color:green; float:right; } div#c{ width:100%; background-color:yellow; /* float 속성 무효화-clear 이 작업을 안해주면 디자인이 망가짐*/ clear:both; } </style> </head> <body> <div id="a">하하</div> <div id="b">호호</div> <div id="c">크크</div> </body> </html>
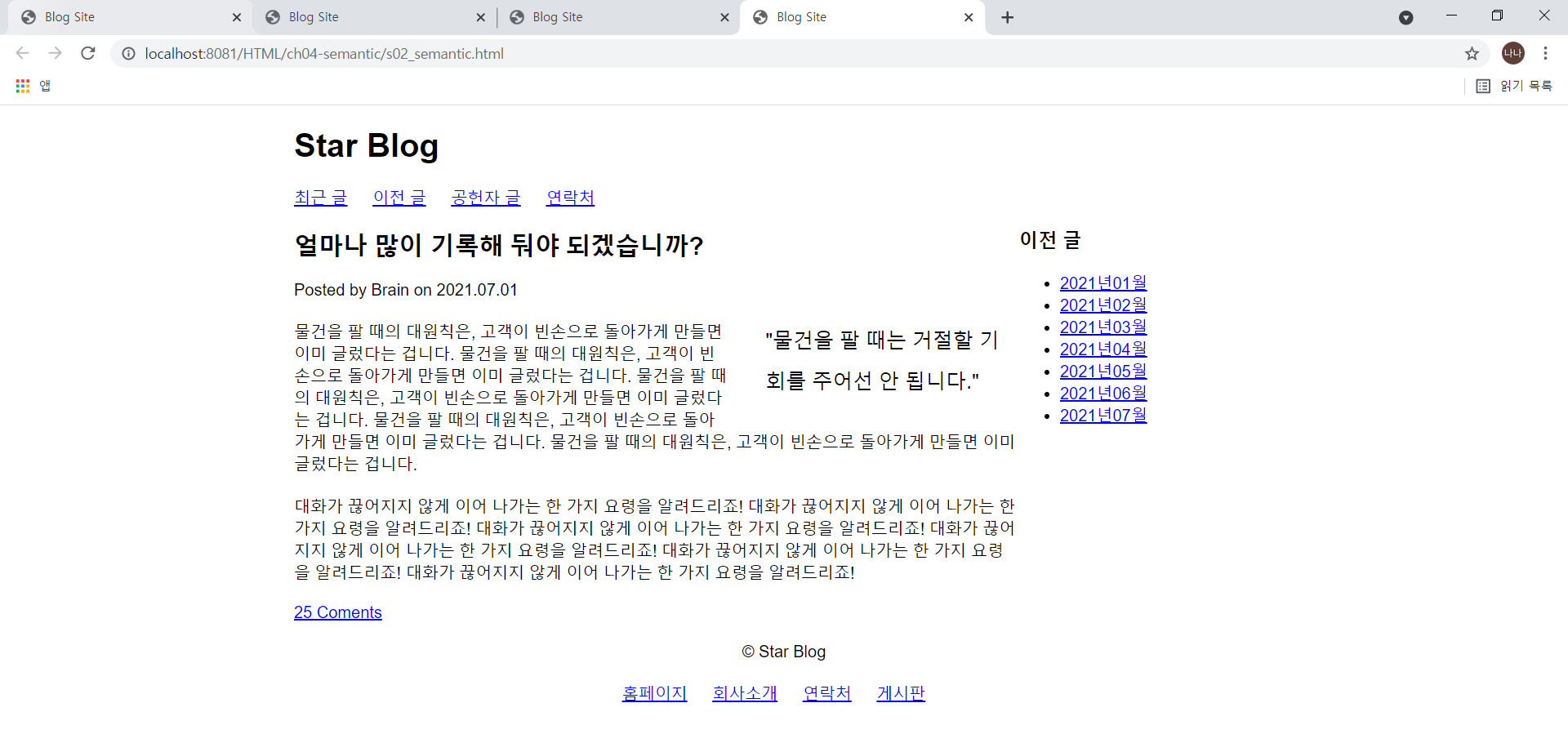
float응용-> ch04_s02 semantic 블로그 페이지 만들기

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Blog Site</title> <style type="text/css"> /* 여백 및 기본적인 폰트를 설정 */ body{ margin:0; padding:0; font-family:Arial,"Ms Trebuchet", sans-serif; } /* 페이지의 내용을 가운데에 놓음 */ #wrap{ width:960px; margin:0 auto; } /* 헤더의 넓이를 지정 */ header#page_header{ width:100%; } /* 내비게이션의 리스트의 점 제거 */ header#page_header nav ul, footer#page_footer nav ul{ list-style:none; margin:0; padding:0; } /* 내비게이션을 가로 바 형태로 만듦 */ header#page_header nav ul li, footer#page_footer nav ul li{ padding:0; /* 상 우 하 좌 */ margin:0 20px 0 0; display:inline; /* 리스트를 가로 형태로 만듦 */ } p{ /*상 우 하 좌 */ margin: 0 0 20px 0; } /* 가로 방향으로 표시 */ section#posts{ float:left; width:74%; } section#posts aside{ float: right; width:35%; margin-left:5%; font-size:20px; line-height:40px; } section#sidebar{ float:left; width:25%; } /* float를 해제해서 페이지 하단에 안착시킴 */ footer#page_footer{ clear:both; width:100%; text-align:center; } </style> </head> <body> <div id="wrap"> <!-- header: 회사의 로고, 검색 상자 등 --> <header id="page_header"> <h1>Star Blog</h1> <!-- nav: 페이지 연결 링크 --> <nav> <ul> <li><a href="1.html">최근 글</a></li> <li><a href="2.html">이전 글</a></li> <li><a href="3.html">공헌자 글</a></li> <li><a href="4.html">연락처</a></li> </ul> </nav> </header> <!-- section: 페이지의 논리적 영역(내용 부분) --> <section id="posts"> <article class="post"> <!-- 내용의 작은 제목 --> <header> <h2>얼마나 많이 기록해 둬야 되겠습니까?</h2> <p>Posted by Brain on 2021.07.01</p> </header> <!-- aside: 인용구, 덧붙이고 싶은 생각, 관련된 링크 --> <aside> <p>"물건을 팔 때는 거절할 기회를 주어선 안 됩니다."</p> </aside> <p> 물건을 팔 때의 대원칙은, 고객이 빈손으로 돌아가게 만들면 이미 글렀다는 겁니다. 물건을 팔 때의 대원칙은, 고객이 빈손으로 돌아가게 만들면 이미 글렀다는 겁니다. 물건을 팔 때의 대원칙은, 고객이 빈손으로 돌아가게 만들면 이미 글렀다는 겁니다. 물건을 팔 때의 대원칙은, 고객이 빈손으로 돌아가게 만들면 이미 글렀다는 겁니다. 물건을 팔 때의 대원칙은, 고객이 빈손으로 돌아가게 만들면 이미 글렀다는 겁니다. </p> <p> 대화가 끊어지지 않게 이어 나가는 한 가지 요령을 알려드리죠! 대화가 끊어지지 않게 이어 나가는 한 가지 요령을 알려드리죠! 대화가 끊어지지 않게 이어 나가는 한 가지 요령을 알려드리죠! 대화가 끊어지지 않게 이어 나가는 한 가지 요령을 알려드리죠! 대화가 끊어지지 않게 이어 나가는 한 가지 요령을 알려드리죠! 대화가 끊어지지 않게 이어 나가는 한 가지 요령을 알려드리죠! </p> <footer> <p> <a href="comments.html">25 Coments</a> </p> </footer> </article> </section> <!-- 사이드 바 --> <section id="sidebar"> <nav> <h3>이전 글</h3> <ul> <li><a href="1.html">2021년01월</a></li> <li><a href="2.html">2021년02월</a></li> <li><a href="3.html">2021년03월</a></li> <li><a href="4.html">2021년04월</a></li> <li><a href="5.html">2021년05월</a></li> <li><a href="6.html">2021년06월</a></li> <li><a href="7.html">2021년07월</a></li> </ul> </nav> </section> <!-- footer: 저작권이나 사이트 소유자에 대한 정보 등 --> <footer id="page_footer"> <p>© Star Blog</p> <nav> <ul> <li><a href="home.html">홈페이지</a></li> <li><a href="about.html">회사소개</a></li> <li><a href="address.html">연락처</a></li> <li><a href="board.html">게시판</a></li> </ul> </nav> </footer> </div> </body> </html>
float 응용->ch02_s02

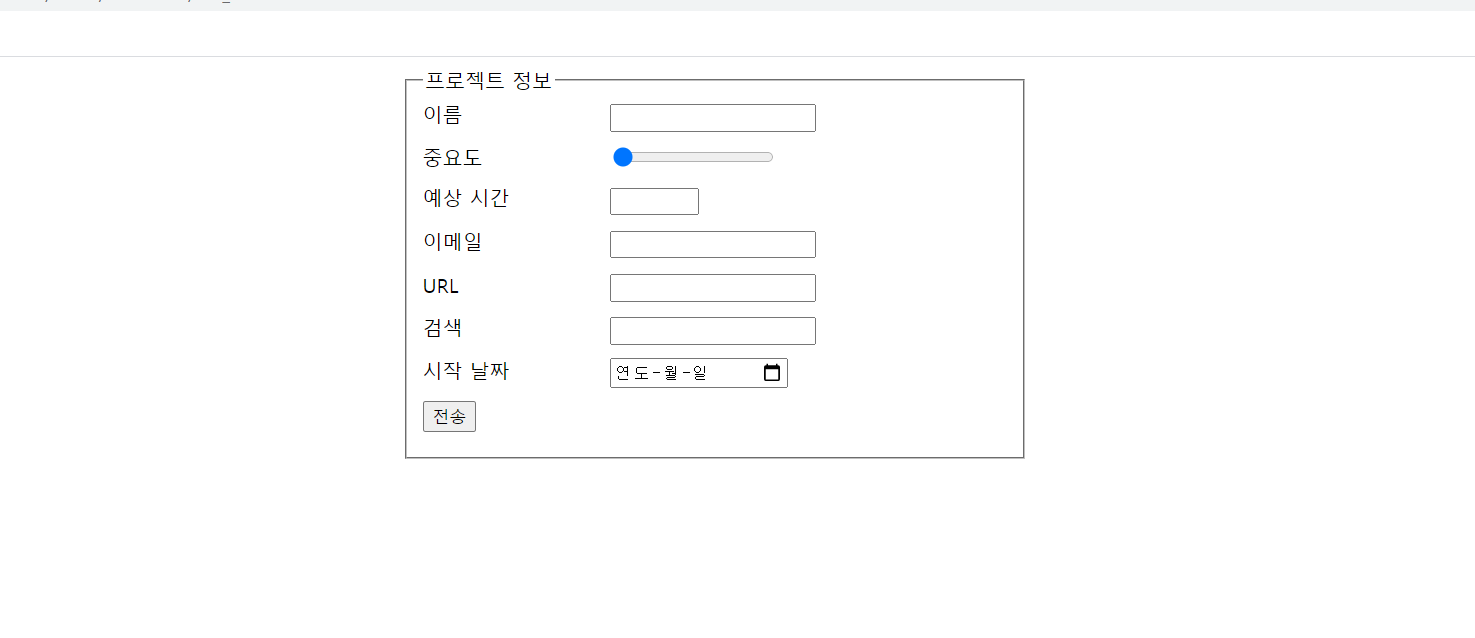
<!-- fieldset: 폼 그룹핑하는 역할(테두리) legend: 제목 지정 label: input 태그 id와 label for이 동일해야 함. 디자인 상에는 변화 없이 의미적으로 연동. ul: 아이콘 autofocus: 페이지 로드시 자동 포커스 지정 required: 입력 필수 지정 range: 슬라이드 막대로 표시하는 숫자 필드 number: 숫자 필드 email: 이메일 필드 url: URL 필드 search: 검색 필드 date: 날짜 필드 --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form</title> <style type="text/css"> ul{ padding:0; margin:0; list-style:none; } ul li{ padding:0; margin:0 0 10px 0; } label{ width:150px; float:left; } form{ width:500px; margin:0 auto; } </style> </head> <body> <form action="do.jsp" method="post"> <fieldset> <legend>프로젝트 정보</legend> <ul> <li> <label for="name">이름</label> <input type="text" name="name" id="name" autofocus required> </li> <li> <label for = "priority">중요도</label> <input type="range" name="priority" id="priority" min="0" max="10" value="0"> </li> <li> <label for="hours"> 예상 시간</label> <input type="number" name="hours" id="hours" min="0" max="100"> </li> <li> <label for="email">이메일</label> <input type="email" name="email" id="email"> </li> <li> <label for="url">URL</label> <input type="url" name="url" id="url"> </li> <li> <label for="search">검색</label> <input type="search" name="search" id="search"> </li> <li> <label for ="start_date">시작 날짜</label> <input type="date" name="start_date" id="start_date"> </li> <li> <input type="submit" value="전송"> </li> </ul> </fieldset> </form> </body> </html>그림 및 내용 참고: 국비 교육 수업
'[학원] yo-ons coding > [HTML] Summary&Example' 카테고리의 다른 글
[HTML] ch11_s01~ch13_s01 table, rotate, scale, skew,translate,media (0) 2021.07.16 [HTML] ch09-cssBox~ch10-cssPosition (0) 2021.07.15 [HTML] 실습2 영화 홍보 페이지 만들기 (0) 2021.07.15 [HTML] ch08-cssColor (0) 2021.07.15 [HTML] ch07-cssList_s01~s05 list (0) 2021.07.14